Embracing the Power of the WordPress Block Editor: A Developer’s Guide
The WordPress Block Editor, better known as Gutenberg, has revolutionized content creation in WordPress. If you’re a developer, understanding its full potential is crucial. In this blog post, we’ll explore the ins and outs of the block editor, highlight its pros and cons from a user’s perspective, and dive into some code samples to get you started. Plus, we’ll share some essential tools and resources along the way.
Why Should You Care About the Block Editor?
The introduction of Gutenberg marked a significant shift from the classic editor. It brought a more intuitive, flexible, and powerful way to create content. But as with any tool, there are advantages and drawbacks. Let’s break it down:

Pros of Using the Block Editor
- Flexibility and Customization
- With Gutenberg, every piece of content is a block. Whether it’s a paragraph, image, or video, you can manipulate each element independently. This granular control allows for a high level of customization without needing to dive into the code.
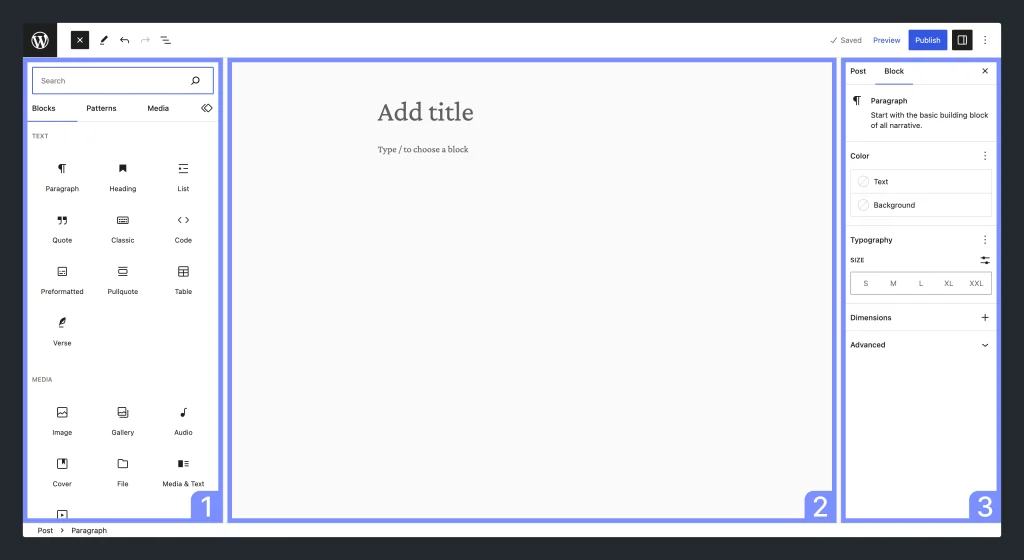
- Improved User Experience
- The visual nature of the block editor makes it easier for users to see what their final content will look like while editing. This WYSIWYG (What You See Is What You Get) approach is a significant improvement over the classic editor.
- Reusable Blocks
- Create a block once and reuse it across different pages and posts. This feature is a massive time-saver and ensures consistency throughout your site.
- Block Patterns
- WordPress now includes block patterns, which are predefined layouts of blocks. These patterns help users quickly create complex layouts without starting from scratch.
- Full-Site Editing (FSE)
- The future of WordPress lies in full-site editing, allowing you to design your entire site, from headers to footers, using blocks.
Cons of Using the Block Editor
- Learning Curve
- For users accustomed to the classic editor, transitioning to Gutenberg can be a bit of a learning curve. It takes time to get used to the new interface and block-based approach.
- Plugin Compatibility
- While most modern plugins support the block editor, some older plugins might not be fully compatible. This can lead to issues or limited functionality.
- Performance Concerns
- Gutenberg can be more resource-intensive than the classic editor, potentially impacting performance on low-powered hosting environments or large, complex pages.
- Accessibility Issues
- Despite continuous improvements, some users and developers have raised concerns about the accessibility of the block editor for those relying on screen readers or other assistive technologies.
Getting Started: Creating Custom Blocks
Now that we’ve covered the basics, let’s dive into some code. Creating custom blocks allows you to extend Gutenberg’s capabilities and tailor it to your needs.
Step 1: Setup Your Environment
First, set up your development environment using the @wordpress/create-block package. This tool scaffolds a new block plugin, providing a solid starting point.
npx @wordpress/create-block my-custom-block
Step 2: Register Your Custom Block
Here’s an example of how to register a simple custom block:
// Registering a simple custom block
wp.blocks.registerBlockType('my-plugin/my-custom-block', {
title: 'My Custom Block',
icon: 'smiley',
category: 'common',
attributes: {
content: { type: 'string' },
},
edit: (props) => {
return wp.element.createElement(
'div',
{ className: props.className },
wp.element.createElement(wp.blockEditor.RichText, {
tagName: 'p',
onChange: (content) => props.setAttributes({ content }),
value: props.attributes.content,
})
);
},
save: (props) => {
return wp.element.createElement(
'p',
null,
props.attributes.content
);
},
});
Step 3: Extending Core Blocks
You can also extend core blocks to add new styles or features. For example, adding a custom style to the core paragraph block:
// Adding a custom style to the core paragraph block
wp.blocks.registerBlockStyle('core/paragraph', {
name: 'fancy-style',
label: 'Fancy Style',
});
Step 4: Creating Block Patterns
Block patterns are groups of blocks arranged in predefined layouts. Here’s how to register a block pattern:
// Registering a block pattern
wp.blocks.registerBlockPattern('my-plugin/fancy-pattern', {
title: 'Fancy Pattern',
content: `
<!-- wp:paragraph -->
<p>This is a custom block pattern</p>
<!-- /wp:paragraph -->
<!-- wp:image {"id":1,"sizeSlug":"large"} /-->
`,
});
Step 5: Dynamic Blocks
Dynamic blocks allow content to be rendered on the server side. This is useful for content that changes frequently or requires server-side processing:
// PHP: Registering a dynamic block
function my_dynamic_block_render_callback( $attributes ) {
return '<div class="dynamic-block">' . esc_html( $attributes['content'] ) . '</div>';
}
register_block_type( 'my-plugin/my-dynamic-block', array(
'render_callback' => 'my_dynamic_block_render_callback',
'attributes' => array(
'content' => array(
'type' => 'string',
'default' => 'Dynamic content',
),
),
) );
Tools and Resources
To make the most of the WordPress Block Editor, you’ll need some handy tools and resources:
- @wordpress/create-block: Scaffolding tool for creating block plugins.
- @wordpress/components: A library of reusable UI components.
- @wordpress/data: State management library.
- Block Editor Handbook: Detailed documentation for developing with Gutenberg.
Conclusion
The WordPress Block Editor, while presenting some challenges, offers a world of possibilities for developers and users alike. By embracing this powerful tool, you can create rich, dynamic content with ease and efficiency. Whether you’re building custom blocks, extending core functionality, or leveraging block patterns, Gutenberg empowers you to take your WordPress development to the next level. So, dive in, experiment, and unlock the full potential of the block editor today!